Hexo-GA+SEO+Liker
分析網站+搜尋優化+提供讚賞的功能
設定GoogleAnalytics
目的:可用於分析網站數據,例如網站造訪人數、哪篇文章最多人看等等
雖然可以單獨使用 Google Analytics,但為了以後可能用到更多功能,所以可以直接去 Firebase 建立專案使用,
Firebase 是一個方便的後端功能集合體,讓沒有後端資源的工程師也可以開發各種後端功能,包含 DB、Analytic、Config 等等功能。
- 建立 Firebase 專案
- 在該專案建立 Web 應用程式
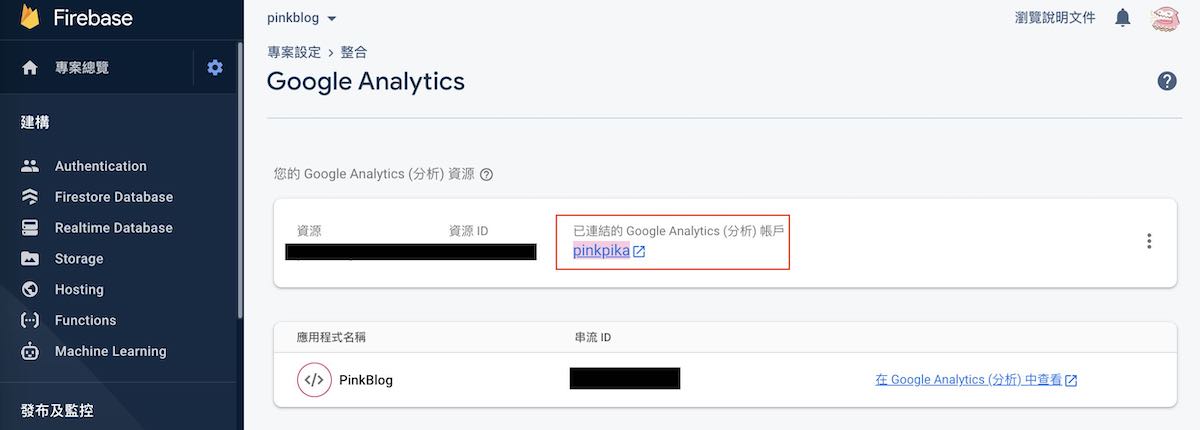
- 在 Google Analytics 功能分頁,點擊紅框處跳轉詳細頁面

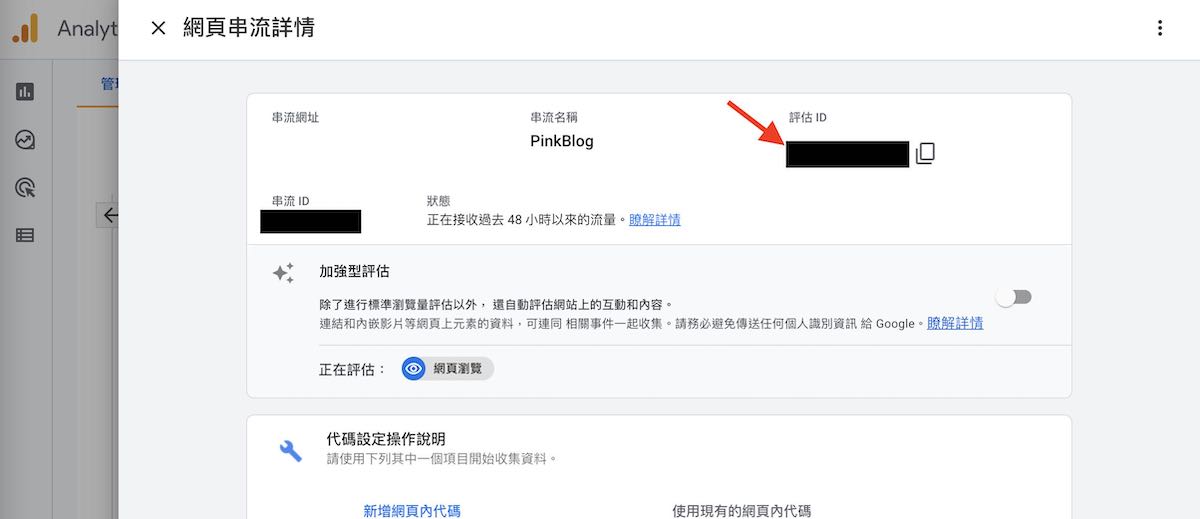
- 在 Google Analytics 詳細頁面,找到
評估 ID

- 編輯 themes/landscape/_config.yml
1 | google_analytics: `評估 ID` |
- 重新發佈後等個幾天就有數據啦!
設定SEO
目的:讓自己的網站更容易被搜尋到
有很多方式可以優化 SEO ( 搜尋引擎最佳化 ),這裡先做一個最簡單的,也就是 Google Search Console。
- 打開 Google Search Console
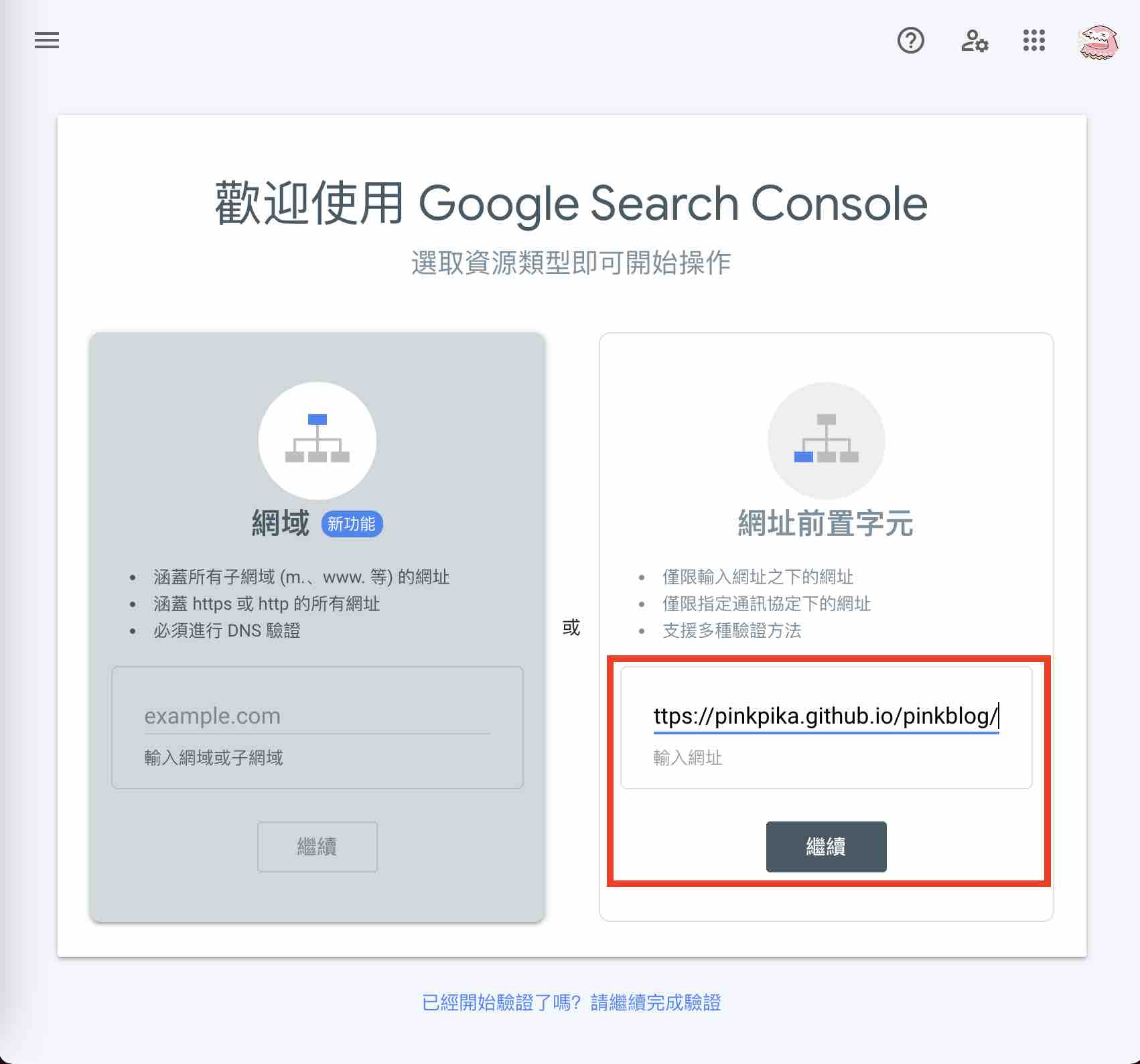
- 在右邊
網址前置字元,輸入自己網站的網誌,例如:https://pinkpika.github.io/pinkblog/

- 如果你有做 GoogleAnalytics,理論上他就會跟你說你的網站已驗證過,不用再設定任何程式碼,很方便吧!
設定Liker
目的:加入讚賞公民,不僅可以贊助他人、也可以讓自己接受贊助,還可以利用讚賞書籤記錄自己喜歡的文章
- 註冊Like Coin 登入
- 編輯 themes/landscape/layout/_partial/article.ejs,在 post.content 下方加入 iframe 連結 (記得換掉中間的LikerID)
1 | <div class="e-content article-entry" itemprop="articleBody"> |
- 重新發佈後就可!
其實網路上有太多跟 Liker 有關的文章,這邊就不贅述了,有機會再整理相關的東西
希望這篇文章有幫助到您的開發之路!如果能給我一些按讚支持,我會非常感謝您的鼓勵!祝壞蟲遠離您!
評論